WebGPU Shader Toy
Product Info
WebGPU Shader Toy is a free tool for experimenting with WebGPU fragment shaders and the WebGPU Shading Language (WGSL).Main Features
- Edit fragment shader code (WGSL) and compile for instant feedback
- Tabbed interface to work on multiple shaders
- Control time (forward / backward / reset)
- See value of inputs (ex: mouse position) live
- Take a screenshot
- Light/Dark style
- Manual/Automatic layout
- Drag and Drop
- Error handling
- Fullscreen support
- Hi/Low DPI support
- Automatically save full project
- Export/Import shaders
- Export/Import full project
- Free. No ads. No Tracking.
Run in your browser
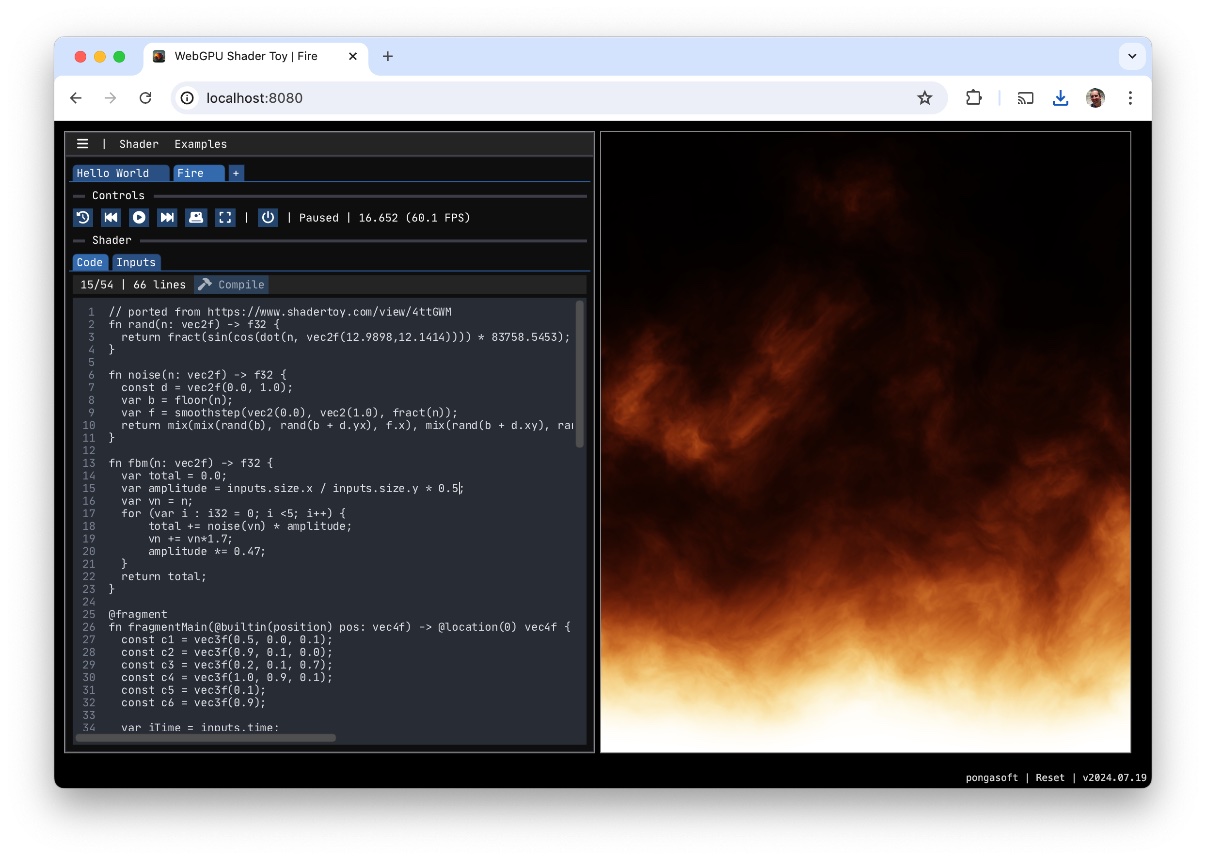
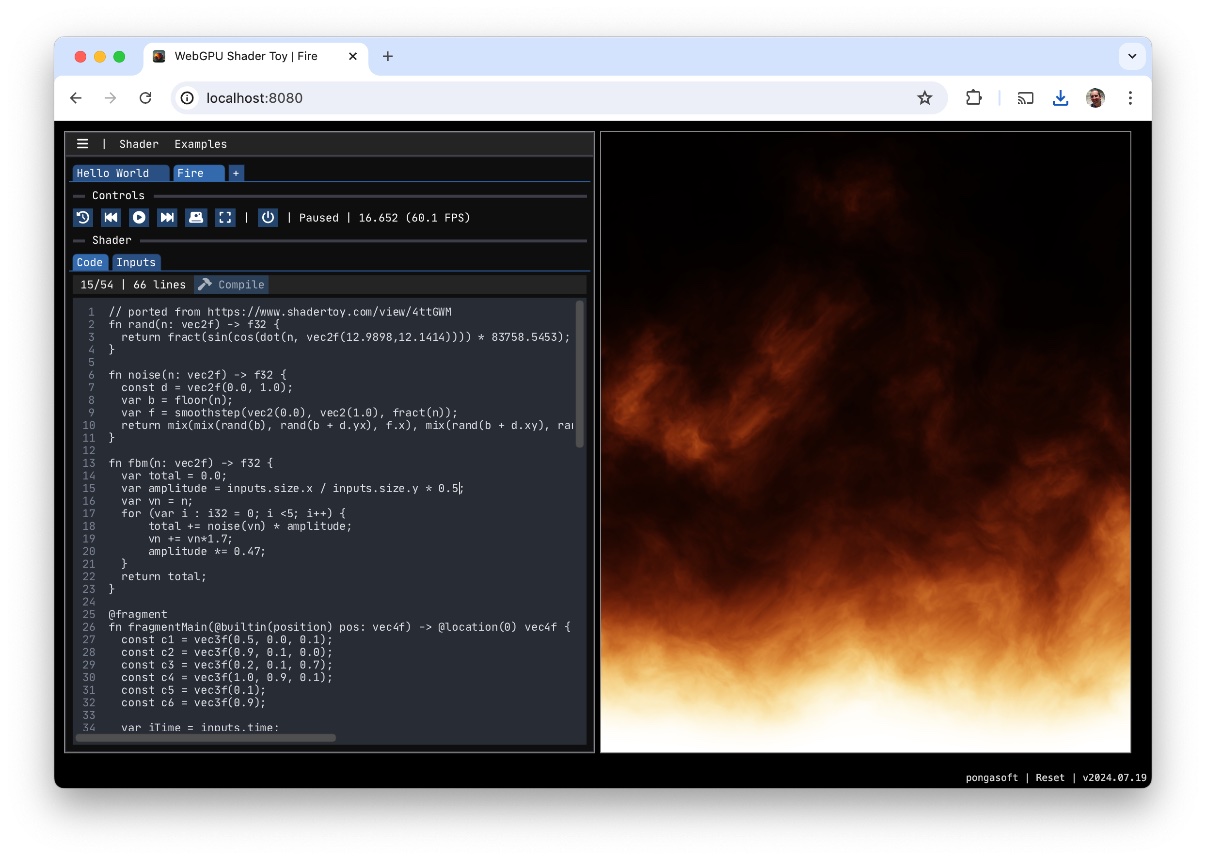
WebGPU shader toy is an application that runs in your browser.Look & Feel

Usage
The tool is pretty self-explanatory and has a built-in help menu for shortcuts. Here are some details about certain specific topics.Browser environment
This tool runs in the browser and as a result is limited to the restrictions that are implemented in most web browsers. In particular:
- Being a WebAssembly tool, Javascript is required and cannot run if Javascript is disabled.
- The first time you paste from the clipboard, the browser should ask for your permission to do so. If you don't enable it, Paste will only be available within the tool itself (meaning you can Copy something from any shader loaded in the tool) and you won't be able to Paste anything from outside the tool.
- When toggling fullscreen, you might also have to enable it (depending on the browser)
- When exporting a file (project or shader), you can only control the name and not where to store it: the browser will store it in the folder you have selected for "Download".
Fragment Shader
The main goal of this tool is to write a fragment shader in WGSL similarly to the popular project Shadertoy.
// Begin WebGPU Shader Toy Header
struct ShaderToyInputs {
size: vec4f,
mouse: vec4f,
time: f32,
frame: i32,
};
@group(0) @binding(0) var<uniform> inputs: ShaderToyInputs;
// End WebGPU Shader Toy Header
// YOUR SHADER CODE GOES HERETutorial was designed to explain how to write the shader code including how to use the inputs provided by the tool.
Storage
This tool runs in your browser and does not use any server. For persisting your work, it uses the localStorage API.
- The entire project is saved regularly as well as when the page is navigated away: if you come back later on, you will be back to where you left of.
- You can export the project in its entirety: this will download a JSON file that you can later on reimport (or drag and drop). You can use the "Quick Export" shortcut to frequently save your project to disk: since the browser downloads the project with the same name, it automatically appends a version number to it. To change the name, use the "Export" menu to enter a new name.
- You can export a single shader file (only the content will be exported) that you can later on reimport (or drag and drop).
Reset, either in the main menu or at the bottom of the page, deletes the storage entirely. Make sure you export the project before doing so!
Drag and Drop
You can drag and drop either a shader file (wgsl) or a (json) project file (previously exported) anywhere in the window (as you hover above the area, it will get highlighted)Keyboard shortcuts
| Shortcut (macOS) | Shortcut (other) | Description |
|---|---|---|
| Cmd + D | Ctrl + D | Compile the shader |
| Cmd + C | Ctrl + C | Copy selection / Copy Line (no selection) |
| Cmd + X | Ctrl + X | Cut selection / Cut Line (no selection) |
| Cmd + V | Ctrl + V | Paste |
| Cmd + Z | Ctrl + Z | Undo |
| Cmd + Shift + Z | Ctrl + Shift + Z | Redo |
| Cmd + Shift + A | Ctrl + Shift + A | Select All |
| Cmd + [ or ] | Ctrl + [ or ] | Indentation change |
| Cmd + / | Ctrl + / | Toggle line comment |
| Cmd + S | Ctrl + S | Quick Export (disk) |
| Cmd + A | Ctrl + A | Beginning of line |
| Cmd + E | Ctrl + E | End of line |
| Home or End | Beginning or End of line | |
| <Nav. Key> | Arrows, Home, End, PgUp, PgDn: move cursor | |
| Shift + <Nav. Key> | Select text | |
Screenshot
You can take screenshots of the currently rendered shader:
- : takes a screenshot instantly, using the default or previously used settings
- : open a window to choose the filename and image settings (this icon is enabled when holding the
Altkey)
Fullscreen
You can render the shader in fullscreen mode:
- : resize the shader to occupy the entire screen
- : maintain the current shader window size/ratio (this icon is enabled when holding the
Altkey)
Layout
The tool offers two different layouts:
- In
Automaticlayout, the two panes fill the browser window. To resize the panes, resize the browser window. The space in between the two panes can be clicked and dragged to resize each pane proportionally. Double-clicking on this space will split the two panes evenly again. - In
Manuallayout, each pane has a little handle at the bottom right which allows each pane to be resized independently.
Resolution
The tool lets you toggle between Hi DPI / Low DPI. If you are having issues with the framerate, consider switching to Low DPI.inputs.size.w (resp. inputs.size.z) represents the scaling factor along the x-axis (resp. y-axis). Because of the environment this code is running in (a browser), both values will always be equal. When there is no scaling (Low DPI), it will be 1.0. When there is scaling, it will be > 1.0. For example, on a retina display it could be 2.0. On a Windows machine with 175% scaling, it will be 1.75.
History
You can undo/redo edits in the shader editor by using the standard shortcuts or using the Undo/Redo menu entries from the Shader menu.Enabling/Disabling Rendering
The editor and the shader rendering panes share the same GPU rendering loop. A drastic drop in the framerate, due to complex shader code, can cause the editor to become sluggish and less responsive. By turning off the rendering, the editor's responsiveness can be improved, making it easier to edit the code efficiently.Sponsor
pongasoft produces a variety of high quality and free/open source software. If you would like to support my work and help offset the cost of development tools, web hosting, etc. here are a couple ways to do so:
- Send money via PayPal
- Sponsor Me on github
Release Notes
2026
Pushed WebGPU Shader Toy update: v2026.01.15
- Fixes #5: crash when the shader is missing the
fragmentMainentry function - Error messages are now easier to read (no more horizontal scrolling)
Run the new version
Pushed WebGPU Shader Toy update: v2026.01.04
- Upgraded to a more recent version of Dawn/WebGPU (v20251002.162335).
- Automatically moves the cursor to the error.
- Fixed an issue on Firefox when the shader had a compilation error.
Run the new version
2025
Pushed WebGPU Shader Toy update: v2025.02.27
- Fixes button disabled when going backward
Pushed WebGPU Shader Toy update: v2025.02.26
- Switching tabs pauses the shader clock
2024
Pushed WebGPU Shader Toy update: v2024.09.08
- Added a History menu to undo/redo Shader level changes.
- Added a Quick Export shortcut (
Cmd + S/Ctrl + S). - Added the ability to reset the settings only.
- Added a way to import a shader given a URL.
- Moved some examples outside the code and imported via URL.
- Added 2 examples: Fire and Marble.
Pushed WebGPU Shader Toy update: v2024.08.18
- Added support for macOS keyboard shortcuts.
- Changed the “Compile Shader” shortcut to be
Ctrl + D(resp.Cmd + D) asCmd + Spaceis already taken. - Added an alternate way of rendering the shader in fullscreen mode: holding the
Altkey preserves the size/ratio of the shader window. - Upgraded
emscripten-glfwtov3.4.0.20240817which enables using macOS shortcuts and copy/paste in any text field (not just the editor).
The source code for WebGPU Shader Toy is now available on github.
Pushed WebGPU Shader Toy update: v2024.07.29
- Added the ability to swap the panes
Pushed WebGPU Shader Toy update: v2024.07.21
- In automatic layout mode, added the ability to resize the two panes easily by clicking and dragging the space between them. Double-clicking will revert to an even split.
Pushed WebGPU Shader Toy update: v2024.07.19
- Added the ability to duplicate a shader (right-click on its name for a popup, or select the option in the
Shadermenu) - Handle error cases in dialogs (empty name, duplicate name, invalid size, etc…)
- Added
Ctrl + AandCtrl + Eshortcuts for beginning / end of line shortcuts (Select All is nowCtrl + Shift + A)</li>
Pushed WebGPU Shader Toy update: v2024.07.15
- Tweaked keyboard navigation: make sure that the editor always has preference
- Limit the size of the error message window
- Tweaked version number to make it more readable
Pushed WebGPU Shader Toy update: v2024.07.14
- Added the ability to take a screenshot
- : take a screenshot instantly (use the previous/default format)
- : open the menu to select a format and a filename
- Added the ability to enable/disable shader rendering ()
I am very happy to announce the release of WebGPU Shader Toy, a tool for experimenting with WebGPU fragment shaders and the WebGPU Shading Language (WGSL)
- Here is the product page
- Since this tool runs in your browser, you can try it